In this workshop, participants are going to learn about the basics of programming and mobile app development. They will be using AI & Image Processing to identify ingredients & find a recipe based on that, in addition to that they will learn block coding & how to create flowcharts for a functional prototype.
Presentation:
1- Introduce the participants to Studio 5.

2- Introduce the participants to the concept of AI.

3- Ask the participants what are the fields of AI and explain them.
 Explain to the participants what we are going to do.
Explain to the participants what we are going to do.

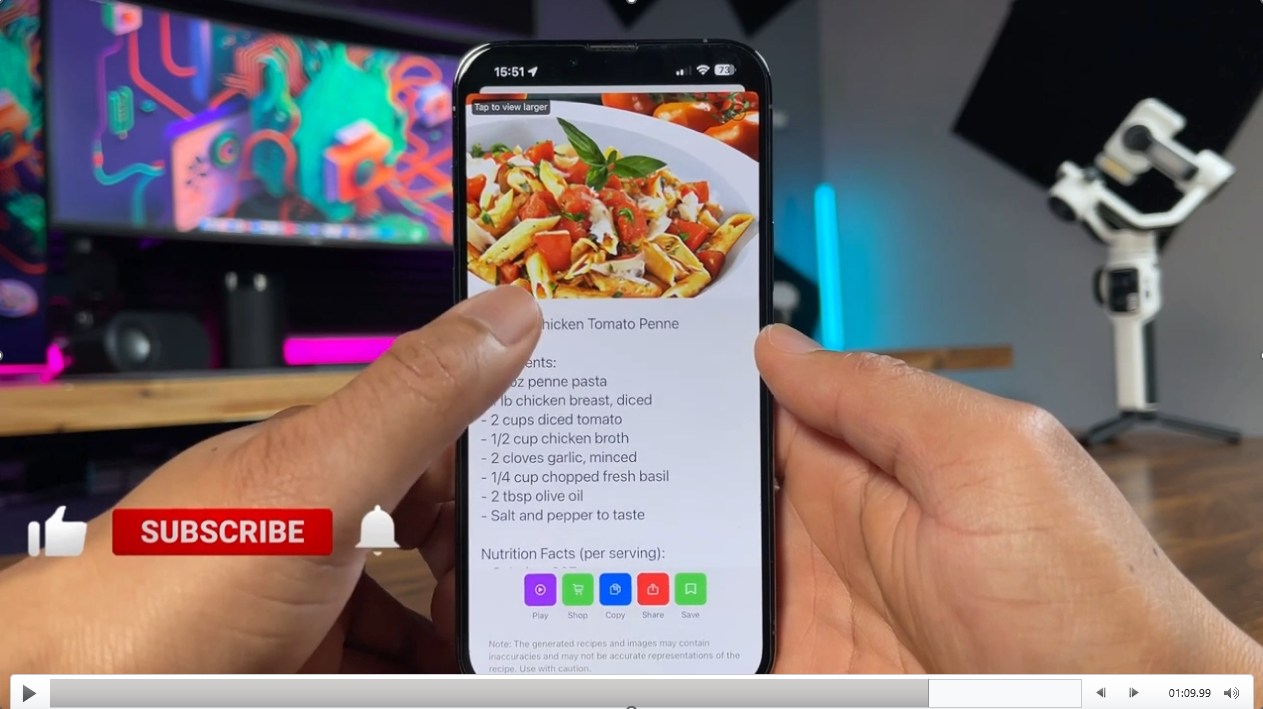
5- Show a video of an example of Recipe app that uses AI.

6- Ask participants what does programming mean.
7- Introduce participants to Thunkable.
8- introduce the participant flowcharts and explain to them the flowchart of Recipe with AI app.
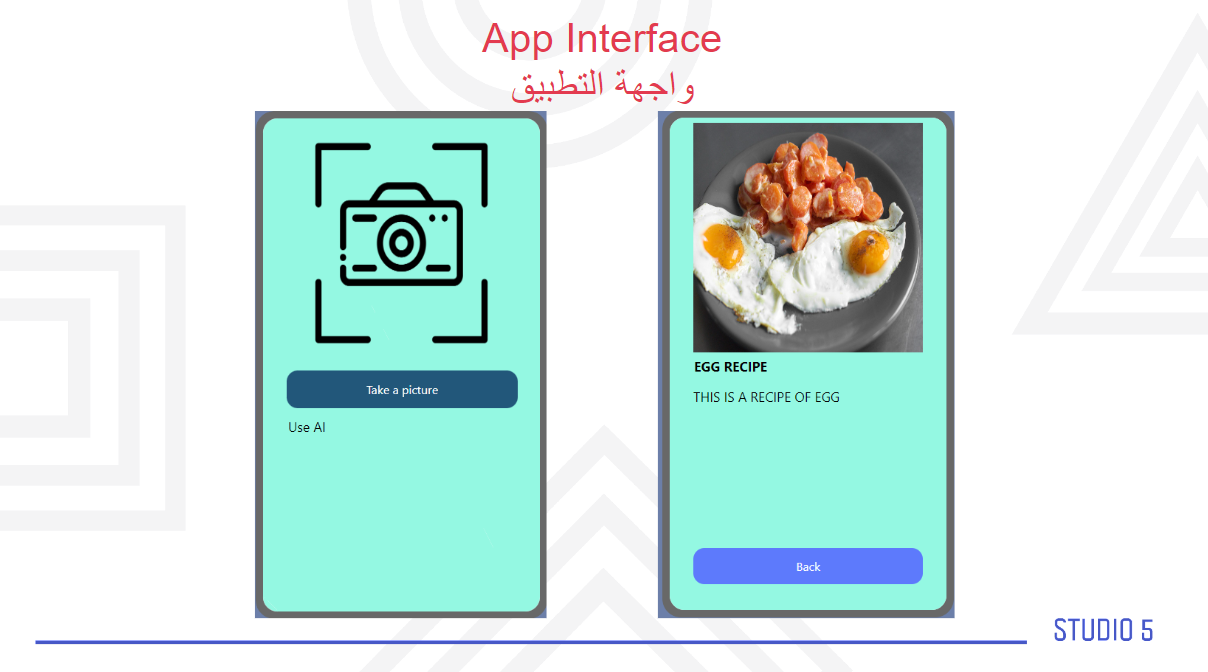
9- Show the participants the interface of the app and explain it.

Prototype:
1- Show participants Thunkable platform and its main feature.
2- Desing the user interface of the app with the participants.
3- import all the assets needed for the app.
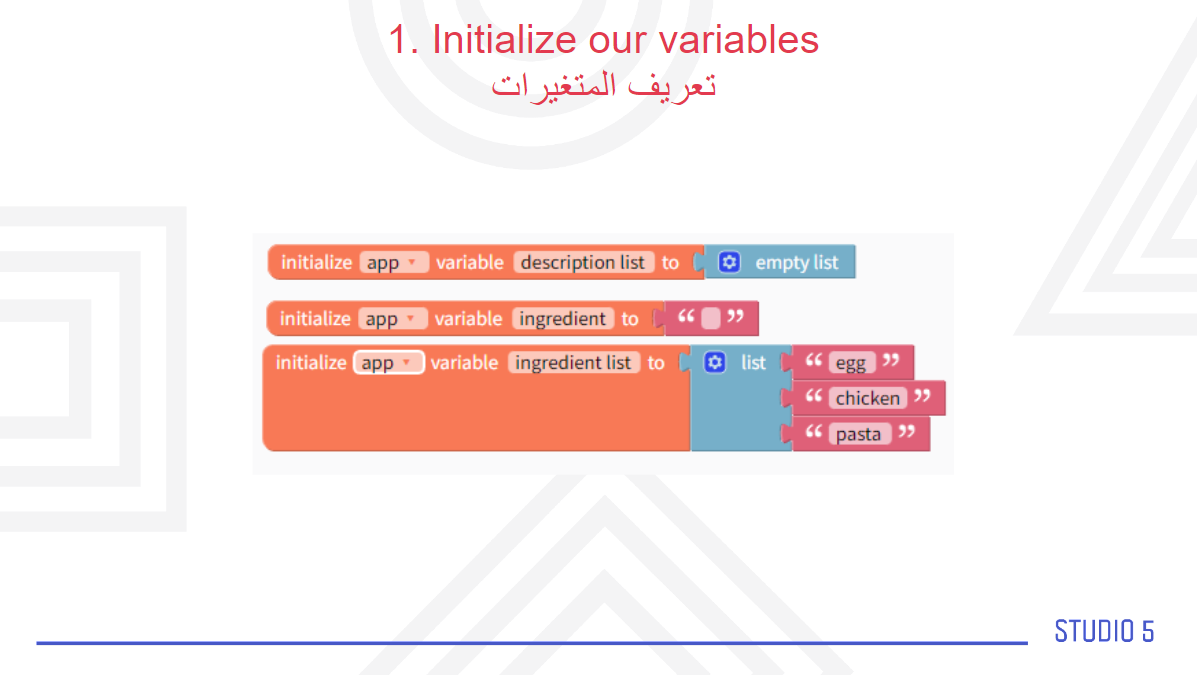
4- Start coding the first screen by initializing the needed variables.

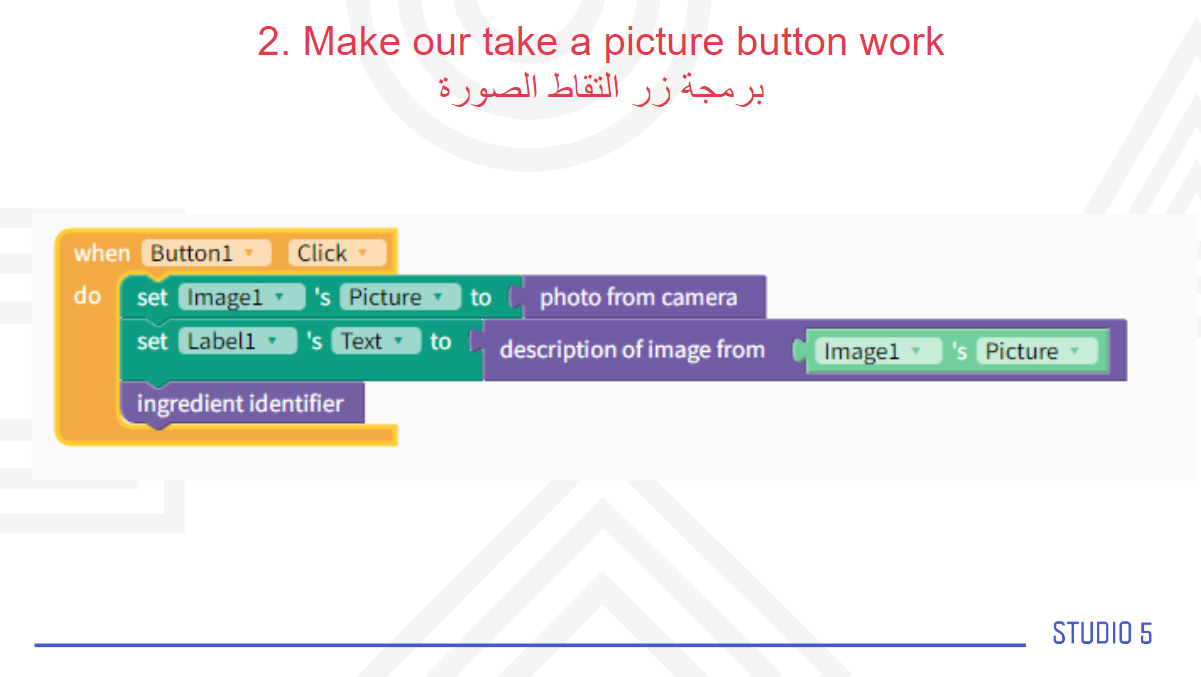
5- Code the when take a picture button handler is clicked.

6- Make a function called “ingredient identifier “and code it.

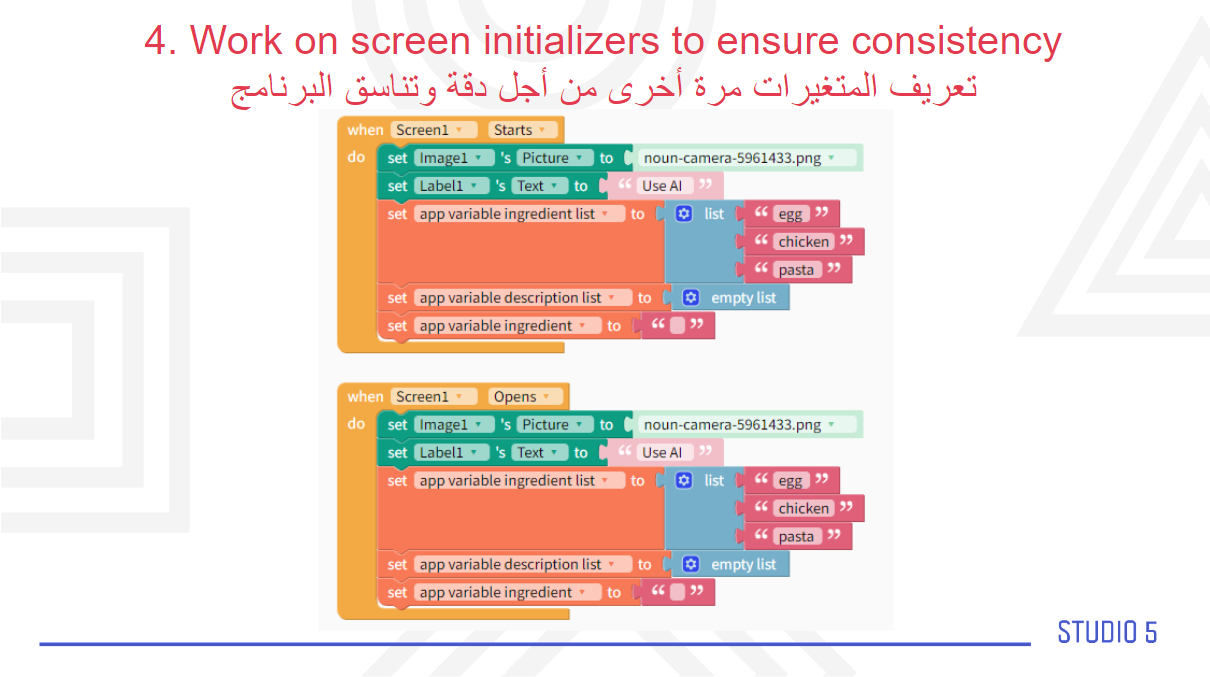
7- Code the handlers for when the screen starts and when the screen is initialized.

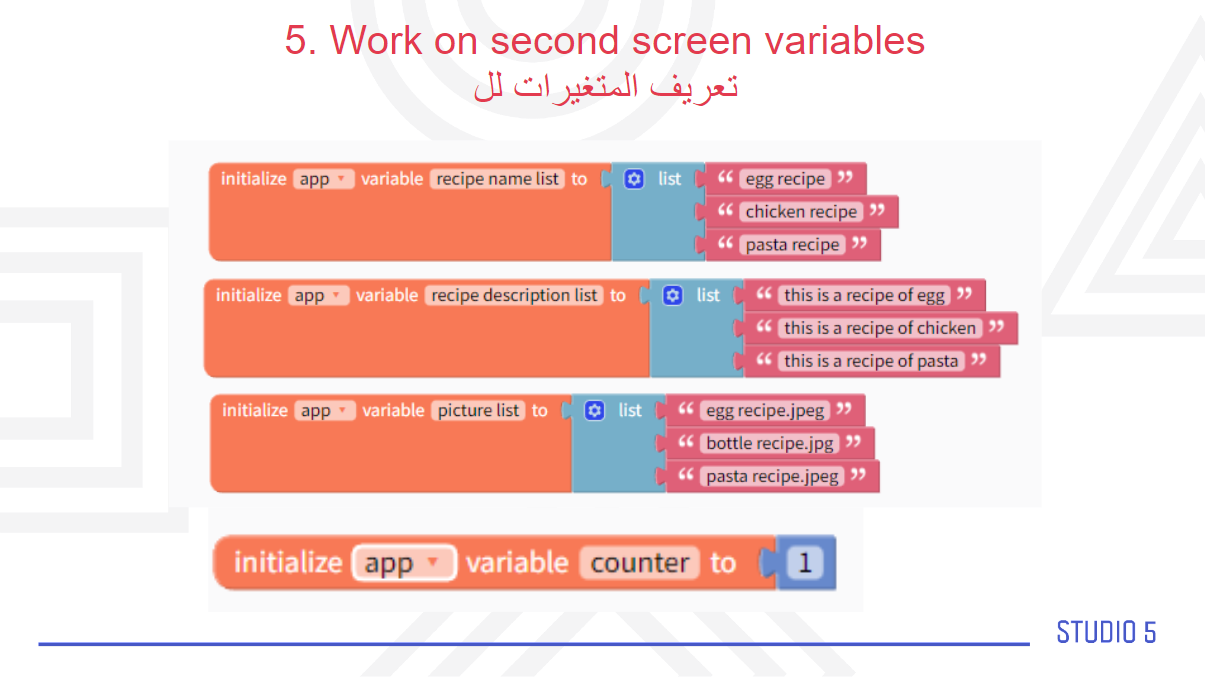
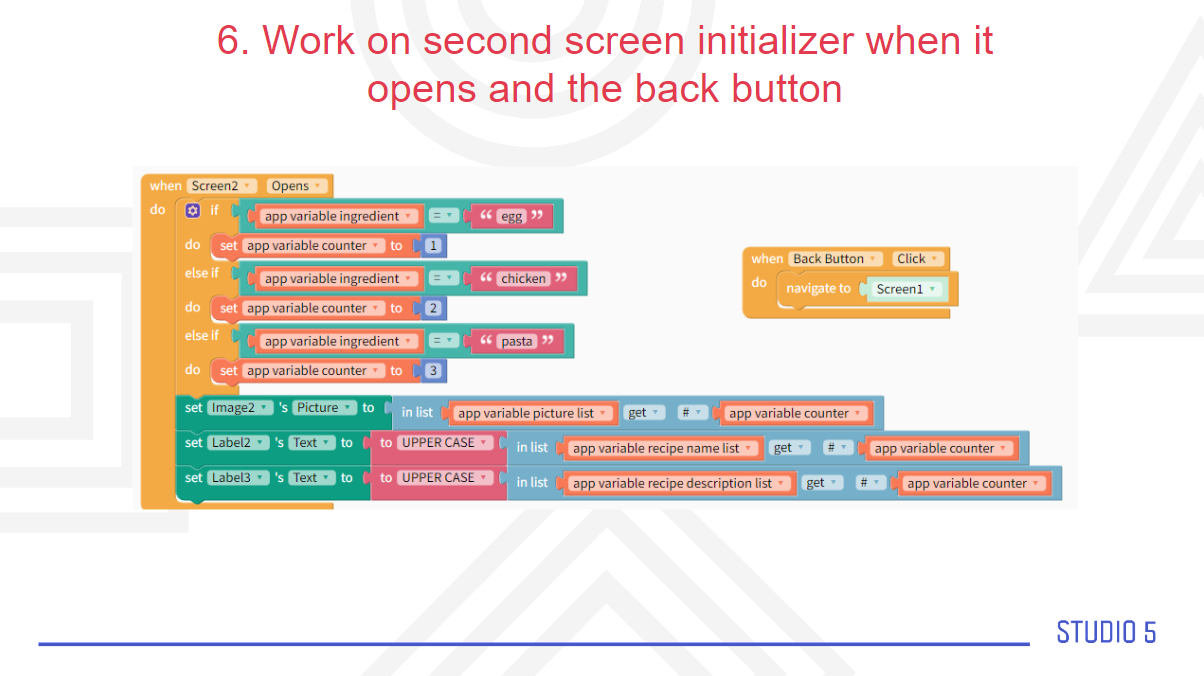
8- initialize the variables of the second screen.

9- Code the when screen opens handler for the second screen.
10- Code the back button.

11- Show participants how to add the option of Chat GPT and Open AI to thinkable.

Having trouble? Let us know by completing the form below. We'll do our best to get your issues resolved quickly.
"*" indicates required fields