In this workshop, participants are going to learn about the basics of programming and mobile app development. They will be using their knowledge of plants and the environment in addition to flowcharts and block coding to create a functional prototype.
Presentation:
1- Introduce the participants to Studio 5.

2- Introduce the participants to the concept of smart city and smart citizen.

3- Show the participants a video about the influence of mobile app development.
 Ask participants what the meaning of programming is.
Ask participants what the meaning of programming is.

5- Introduce the participants to Thunkable platform then show a small video about Thunkable.

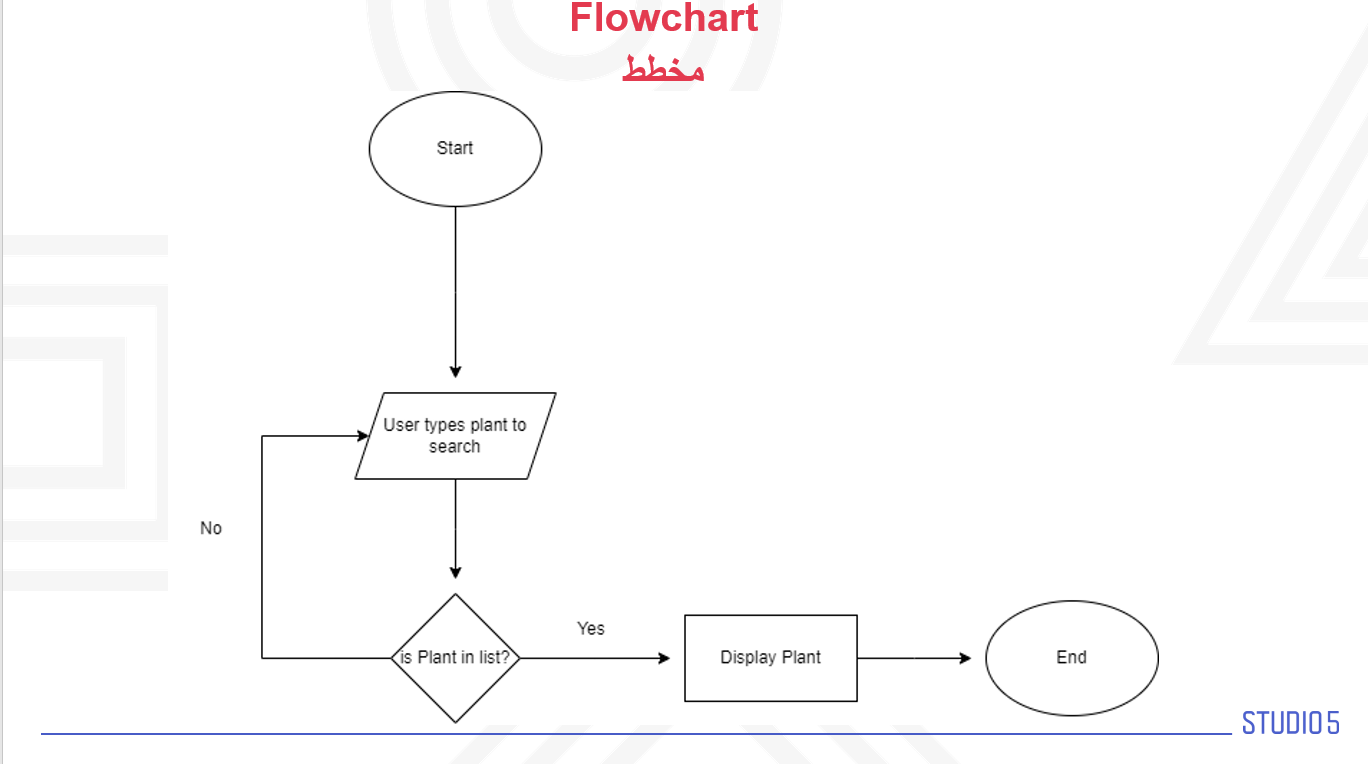
6- Introduce participants to flowcharts and show them the flowchart of the app we are creating.

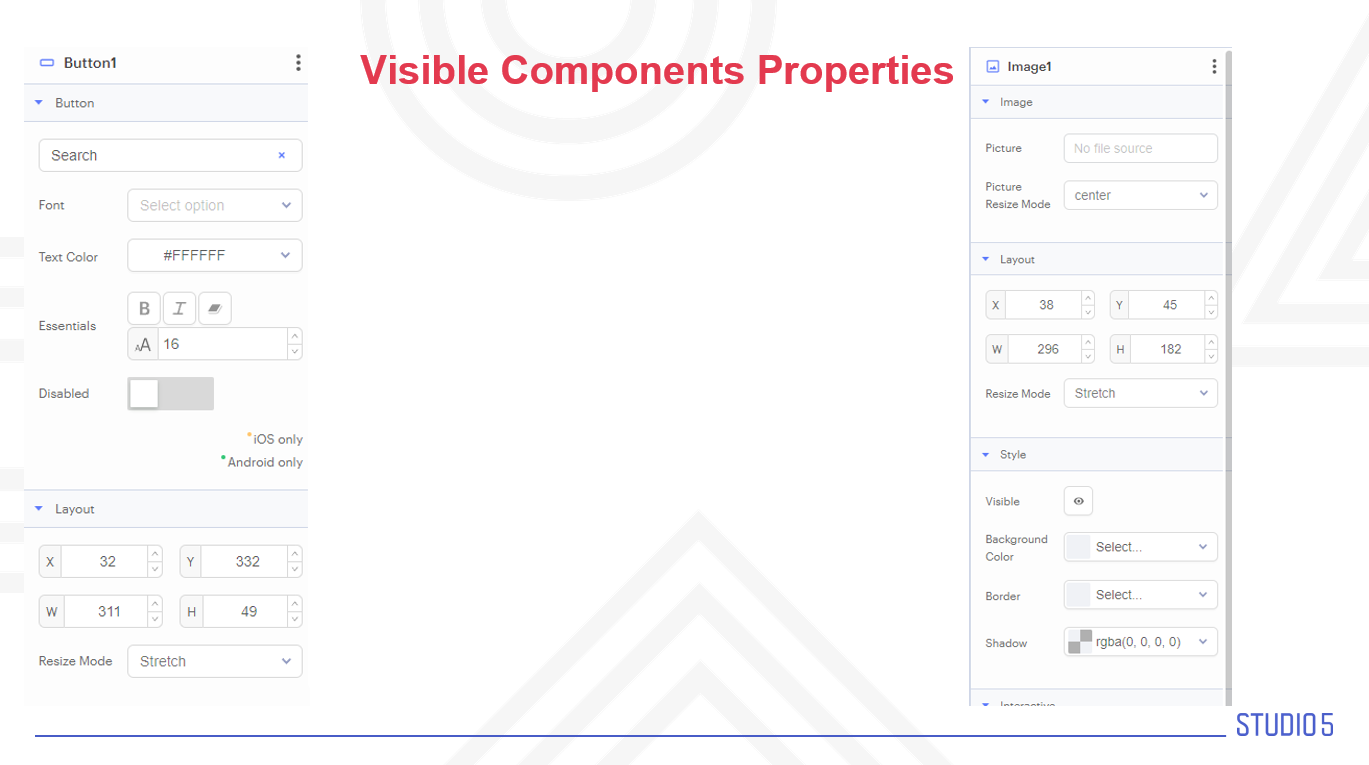
7- Show the participant the user interface of our app.

8- introduce the participant to some of the main UI elements and main blocks that can be used in Thunkable.

Prototype
1- Show participants Thunkable platform and its main feature.
2- Desing the user interface of the app with the participants.
3- import all the assets needed for the app.
4- Start coding the first screen by initializing the needed variables.
5- Code the on screen start and on-screen open handlers.
6-Code the search button handler and make it navigate to the next screen after validating the user input.
7- initialize the variables of the second screen.
8- Code the on screen opens handler.
9- Create the find plant function and code it.
10- Code the back button.
11- Challenge participants to find ways to optimize the app and improve it.
Having trouble? Let us know by completing the form below. We'll do our best to get your issues resolved quickly.
"*" indicates required fields